35 years later, earth finally returns ET’s phone call
ust after 11 pm on August 15, 1977, while pointing toward the constellation Sagittarius, Ohio State University’s Big Ear radio telescope picked up a mysterious transmission that would very soon make history.
For 72 seconds, the Big Ear was able to listen to that signal, which has since come to be known as the ‘Wow! Signal’ for the excited notation made on a printout of the data by Jerry Ehman, the astronomer who discovered it.
Wow! Signal
The Wow! Signal
“Several pages into the computer printout I was astonished to see the string of numbers and characters ‘6EQUJ5′ in channel 2 of the printout,” Ehman recalled in a retrospective look at the event written in 1997. “I immediately recognised this as the pattern we would expect to see from a narrow band radio source of small angular diameter in the sky.”
In other words, the transmission looked a lot like a signal from outer space probably would, and it’s since been the focus of considerable attention in the ongoing search for extraterrestrial intelligence (SETI).
A Reply Is Sent
Since the arrival of the “Wow!” Signal, there’s never been another discovery quite like it, despite repeated attempts to find something similar in the same stretch of sky. Until recently, there had also been no official ‘reply’ sent to what many hoped was, in fact, a message from intelligent extraterrestrial life.
Last Wednesday, however — the day of the 35th anniversary of the event — National Geographic’s ‘Chasing UFOs’ series and the giant Arecibo Observatory in Puerto Rico sent off a reply to the Wow! Signal consisting of digitised versions of viewers’ contributed tweets along with videos from celebrities including Stephen Colbert, Miss Universe and others.
Is this the beginning of our first real conversation with E.T.? Well, let’s just say the odds are against it.
‘More Publicity Than It Merits’
“The Wow! Signal that was received 35 years ago was one of the most discussed signals discovered by any SETI system,” Douglas Vakoch, director of interstellar message composition with the SETI Institute, told TechNewsWorld.
At the same time, “I think it’s gotten more publicity than its scientific value merits,” Vakoch said. “It’s very similar to the sorts of signals that SETI programs around world receive all the time.”
Specifically, signals from other, less-exciting sources such as terrestrial transmitters and spacecraft in orbit around Earth, for example, are common and yet are not always easy to distinguish, he noted.
‘A Lot Has Changed in SETI’
The challenge is to weed out the false signals, Vakoch explained, and over the years the methods for doing so have become more stringent.
“In the past 35 years a lot has changed in SETI,” he said.
In the SETI Institute’s own searches from Northern California, for example, the goal is to be able to follow up on intriguing signals within 90 seconds, Vakoch said. “What we can then do is say, ‘OK, we’re getting the signal on this antenna, but not as strongly as on this one.”
Then, the group tries to determine if the signal could be coming from Earth instead.
‘One Cannot Draw Any Conclusions’
The fact that the Wow! Signal was never heard again is also problematic.
“The so-called ‘Wow! Signal’ is an example of worthless (so far) scientific data for the following reasons,” Scott Austin, associate professor of astronomy and director of the astronomical facilities at the University of Central Arkansas, told TechNewsWorld.
“First, the signal was not detected simultaneously at any other facility,” Austin explained. “Therefore, one cannot rule out that it was a local terrestrial signal or some sort of glitch in the system.
“Second, there has not been any repeat of that sort of event while observing that part of the sky,” he added. “Using the scientific method, one cannot draw any conclusions from the ‘Wow!’ event.”
‘Very Little Chance’
Last week’s transmission was directed at three different stars, chosen because of their similarities to our sun, National Geographic said, including Hipparcos 34511, which is 150 light years away; Hipparcos 33277, which is 57 light years away; and Hipparcos 43587, which is only 41 light years away.
The latter, in fact, is of particular interest because it’s “known to have planets, including some thought to reside in a ‘habitable zone’ for life as we know it,” National Geographic explained. As the closest of the three, any intelligent life potentially there would also receive our transmission soonest — in 41 years, to be specific.
Of course, “they encoded the messages in an arbitrary way, into a binary digit stream,” Vakoch pointed out. “There’s very little chance an extraterrestrial would be able to figure out what was being said.”
‘A Way to Get People Thinking’
Then again, National Geographic has been “very up front about that,” Vakoch said.
After all, more than anything, “the Wow! Signal itself is a kind of a token for the sort of thing we’re looking for,” he explained. If nothing else, “it’s nice to commemorate the 35th anniversary — this has been a way to increase public awareness and get people thinking about what matters to them.”
Indeed, “while the type of ‘listening’ that SETI usually does has a relatively low probability of success, I strongly believe that it should be pursued,” Mario Livio, senior astrophysicist with the Space Telescope Science Institute, told TechNewsWorld. “If you don’t even try then your chances of success are zero!”





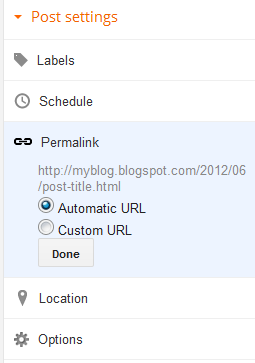
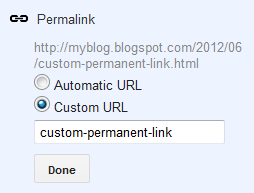
 This feature is currently available in Blogger’s Draft Version. So if you would like to check it out, head straight over to
This feature is currently available in Blogger’s Draft Version. So if you would like to check it out, head straight over to