|
Seo Master present to you:
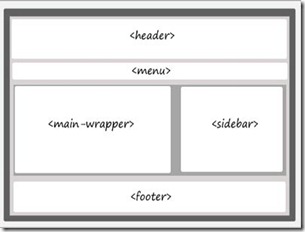
If you are among the category of blogger who usually like to experiment with their blog structure and customize the look of your blog then you must be familiar with the basic structure of blogger xml template. So i will walk you through some important tags or codes you will come across while customizing your blogger template. If you are new to blogger platform then you definately need to read this. Blogs templates look fency but all share same structure like below image with a header , a menu or navigation bar, body, one or two sidebars and a footer.  BodyAll that content you see on a website lies inside the body tag. It is most important part of website or a blog. Its structure is like below. <body> Some code </body> Internal style sheetIt is stylesheet that lies within your blogger templates where all codes for styling blog post, widgets, navigation bar etc goes. You will most often come across this codes while styling or installing new widget. All your styling codes will go above this code. ]]></b:skin> <B:Section> AreasThis are the widgetized areas of blogger templates. The header and main section allows only one widget while there is no restriction over sidebar and footer areas. FooterFooter contains credential of the blog like All rights reserved, copyright MyBloggersWorld. Some bloggers like to have widgets in their footers. Mostly there are three to four widgets in footer having author bio ,recent post, popular post , recent comments etc Thats it for now if you know more about blogger template than share it with your fellow bloggers by leaving your precious comments below. |
Labels: Begineers Tutorials







